Hvad er et headless CMS, og hvad kan det egentlig gøre for dig?
En grundig guide til headless CMS. Læs og bliv helt skarp på forskellen på almindeligt og headless CMS, så du ved, hvad du skal vælge.
Hvad er et headless CMS?
Et headless content management system, eller headless CMS, er et backend only content management system, der primært fungerer som opbevaringssted til dit content.
Det er altså et CMS uden visningslag / frontend.
Et headless CMS består dybest set kun af en indholdsdatabase / content repository og et API, der kan levere dit indhold til et hvilket som helst system eller device.
Dermed har et headless CMS kun ét fokus: at være det sted, du opbevarer, opdaterer og sletter indhold. Men dit indhold vil ikke blive vist nogen steder, hverken på websites, apps eller lignende, hvis IKKE du kobler en frontend på.
Det traditionelle og monolitiske CMS består derimod både af et backend og et frontend. De to dele er gensidigt afhængige af hinanden:
Kroppen eller backenden, hvor dit websites kode håndteres, og hvor dit indehold oprettes og lagers.
Hovedet, som er dit visningslag eller frontenden. Det er her du se indholdet og alt det, du har lavet i backenden. Samtidig er det også det, brugerne af dit website kommer til at se.

Traditionelt har det monolitiske virket rigtig godt.
Det har det, fordi der indtil for relativt få år siden kun var én måde, du kunne se et website på, nemlig ved at tilgå det i en browser på en stationær computer. Derfor var den tætte kobling mellem frontend (hoved) og backend (krop) med til at gøre dit arbejde lettere.
Men I dag bruger vi indhold på mange andre måder og ser det på mange forskellige devices, og det kan være svært at håndtere i de traditionelle CMS-systemer.
I det traditionelle CMS vil du skulle lave en ny krop, hver gang der skal laves et nyt hoved og en ny måde at præsentere dit indhold på.
Forklaringen på selve navnet ”headless” er, at vi med den nye type CMS ”kapper hovedet af” og bevarer den samme krop eller indholdsdatabase lige meget, hvordan indhold skal vises.
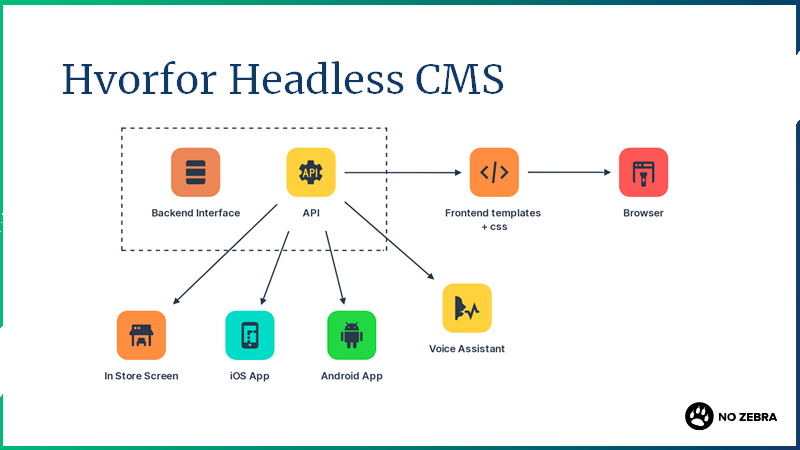
Hvem kan få gavn af at gå hovedløs? Fordele ved headless CMS!
Den nye headless arkitektur blev udviklet for at give mere fleksibilitet i en kompleks verden, hvor der hele tiden kommer nye ”hoveder” til. Det kunne fx være nye apps, voice search, skærme og devices osv.
I et traditionelt CMS er der kun ét hoved og én krop. Har du fx kun ét website, altså kun ét hoved og én krop, så er det ikke nødvendigvis headless, der er den rigtige løsning for dig.
Har du derimod behov for at vise indhold på fx skærme i dine butikker, gøre dit indhold tilgængelig for voice assistants osv. – så er ét hoved ikke nok.
Bruger man et traditionelt CMS betyder det, at der skal tilføjes et nyt system for hvert hoved. Det slipper du for med headless, for her bruger du samme krop, og så knytter du blot flere hoveder på. Dermed slipper du for vedligehold af mange systemer på en gang samt for at opdatere og uploade indhold flere steder.
I et headless CMS er der som nævnt ikke nogen måde at få vist eller previewet dit indhold backend. Kroppen ved simpelthen ikke hvilket hoved, indholdet skal præsenteres på, og derfor ved den heller ikke, hvordan indholdet skal se ud: hverken design, templates eller lignende.
Som redaktør eller marketingkoordinator kan det være en skræmmende tanke!
I et headless CMS kan du ikke se, hvordan det, du sidder og sætter op, kommer til at se ud for din bruger, før du offentliggør det. Men det kan også være en fordel. Nu kan du komme udover de begrænsninger, der ellers potentielt vil holde dig tilbage og gøre, at du blot tilpasser indholdet til de designmæssige muligheder, du tidligere havde. Med headless kan du fokusere på, hvad indholdet skal kunne bidrage med frem for, hvordan det ser ud.
En påstand du måske også har mødt er, at et headless CMS giver meget bedre performance - det er noget vrøvl!
Dit website bliver ikke hurtigere af headless i sig selv. En del af grunden til, at brugerne får oplevelsen af forbedret hastighed med headless er de SPA-løsninger/ single page application, der bliver mulige. Helt konkret betyder det, at når man benytter headless, så har man muligheden for, at alt HTML, style sheets og JavaScript kan hentes ned én gang, altså på første sidebesøg. På den måde sker størstedelen af al kommunikationen med serveren ved første besøg, og derefter henter man kun data ned og lader browseren rendere indholdet.
Resultatet er meget kortere svar-tider! Fordi, der ikke skal flyttes nær så meget indhold over internettet, så bliver den oplevede hastighed markant forbedret. At hastigheden bliver bedre handler egentlig ikke om headless CMS. Hastigheden forbedres, fordi det hoved, man bygger på, udnytter mulighederne for at hente indhold asynkront og præsenterer det via en SPA-løsning.

Med headless CMS kan du:
- Fokusere dit indhold ét samlet sted. Du skal eksempelvis kun oprette nye landing pages eller opdatere datoer ét sted for, at det slår igennem overalt.
- Du kan følge med udviklingen og kommunikere på tværs af kanaler og device
Hvornår er headless CMS relevant for dig?
- Jo flere hoveder: devices, kanaler og systemer, du bruger lige nu og fremadrettet, jo mere relevant vil headless være
- Er omnichannel vigtig for dig? Så giver headless en lettere måde at knytte din online og offline forretning sammen. Du kan på den måde bruge samme forretningslogik på websitet og på POS fx på apps nede i butikken eller ude hos dine kørende sælgere.
- Hvis du ønsker længere levetid på din backend, så er headless også en god løsning. Du slipper nemlig for at skifte den ud, hvis du får behov for at skifte hoved(er) fx i forbindelse med ny visuel identitet, nye kanaler eller lignende.
Har du stadig nogle sidste overvejelser eller spørgsmål inden, du er klar til at vælge mellem headless eller traditionelt CMS?
Vi har svaret på 3 spørgsmål, du måske sidder og brænder inde med:
1. Kan et traditionelt CMS konverteres til headless?
Det kommer an på flere ting, men fx med Umbraco kan du bygge et API ovenpå og gøre det traditionelle CMS headless. Men det kommer meget an på hvor meget design, der er bygget ind i backenden. Dog tilbyder stort set alle de store CMS-udbydere også headless bl.a. DynamicWeb.
2. Kan man tilføje et preview til headless?
Når man redigerer sit website eller shop bruger man ofte visningslaget, preview og eventuelt design i systemet. Kan du så overhovedet bruge headless, hvis du ikke kan undvære disse ting?
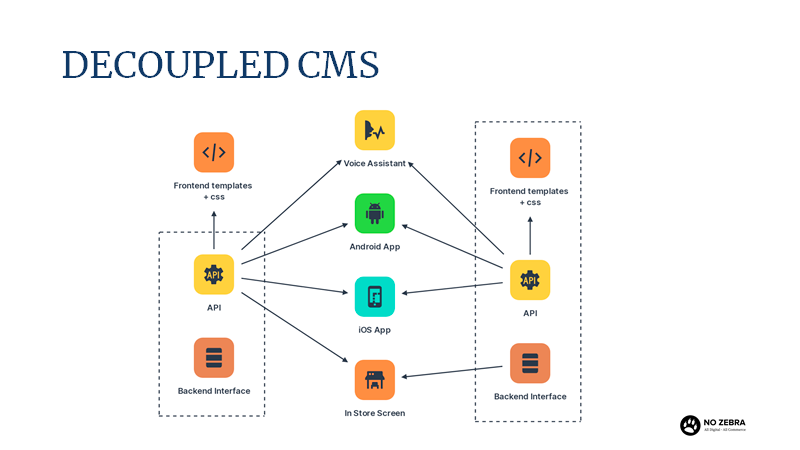
Hvis du ikke vil undvære visningsfunktionerne, kan det være, at et hybrid eller decoupled CMS er en bedre løsning for dig. Denne type CMS forveksles ofte med headless, og med god grund. Et decoupled CMS har på samme måde som headless et afkoblet hoved og krop. Og dog.

Ved headless er koblingen mellem backend og frontend helt fjernet, så forbindelsen mellem krop og hoved(er) foregår udelukkende via API’et. Decoupled fungerer næsten på samme måde. Her er der dog stadig en delvis kobling mellem dit backend interface og dine hoveder (fx apps, voice assistants osv), men dine hoveder vil primært hente indhold fra kroppen via API’et. På grund af den lille, direkte kobling til backenden giver decoupled dig dog mulighed for både editor og preview-funktionen.
Den kobling gør samtidig, at der stilles større krav til API’et og ”hovederne”. De skal nemlig bruge og sorterer i data fra backenden - og eventuelt frasortere overflødige data. Tænk fx i et hoved som et smartwatch-interface, der ikke skal bruge SEO-tekster, som er essentielle på websitet.
3. Kan du give mig et konkret eksempel på headless?
Generelt kan det være svært at give og demonstrere eksempler på headless CMS. Du kan som udgangspunkt ikke se, om det site du besøger er headless eller ej. Den eneste måde at finde ud af det på er ved at se, hvordan sitet kommunikerer med serveren.
Hos No Zebra har vi hjulpet mange kunder med at skifte til et headless CMS. Et eksempel er hos Kvik, hvor vi koblede hele forretningen endnu bedre sammen i et headless CMS. Alt omkring deres butikker kan nu redigeres fra ét sted både oplysninger om åbningstider, medarbejdere, ledige mødebookningstider, beskrivelser, billeder, cases og meget andet. Al den data kan bruges overalt, hvor der er brug for den, eksempelvis på websitet, i mødebookingmodulet og på instore skærme.
Hvilke grunde kunne du se til at vælge headless i dag eller i den nærmeste fremtid?
Står du fx overfor at skulle have nyt CMS? Så kan det være et godt tidspunkt at overveje, om det at skifte til headless kunne være det helt rigtige for din forretning.

