I kampen om topplaceringer i Google bliver brugeroplevelsen vigtigere end nogensinde
Var dit website klar til, at Google – igen – implementerede væsentlige ændringer i måden, som websites rangeres i søgeresultaterne? Det skete i maj 2021. Og det handler om ”Core Web Vitals”.
Hvad er Core Web Vitals (CWV)?
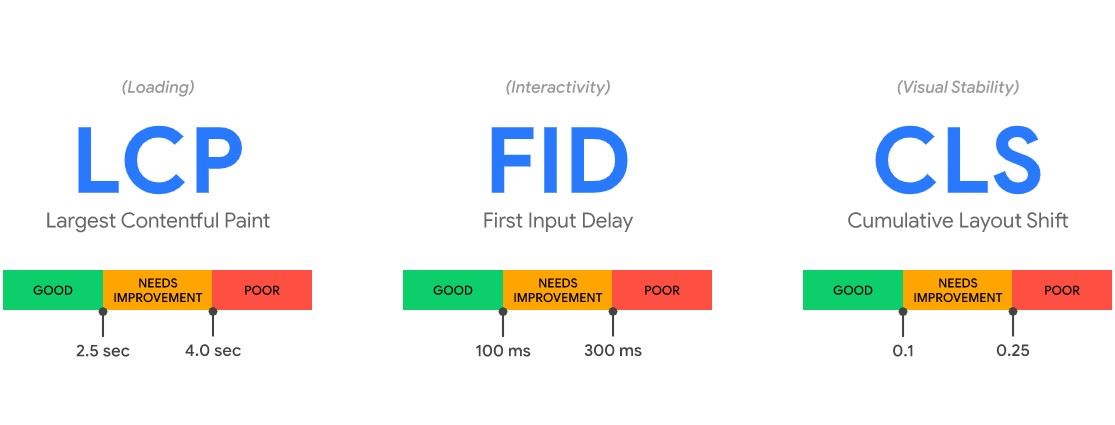
Core web vitals er Googles måde at måle brugeroplevelsen på – og er delt op i 3 dele:
- Largest Contentful Paint (LCP): Måler hvor hurtig siden er til at loade det største element over folden (f.eks. Hero-banner eller produktbillede).
- First Input Delay (FID): Måler hvor hurtigt siden begynder at loade første element.
- Cumulative Layout Shift (CLS): Måler stabilitet. Det vil sige, at indhold ikke må ”hoppe” eller rykkes ned, fordi der loades et nyt element ind.

Samlet set handler CWV altså om, hvordan din webshop/dit website bliver loadet på brugerens device, uanset om det er på en bærebar, tablet eller på mobilen. Dog er mobilen ekstra vigtig, da Google er gået over til mobile first-indeksering, som i bund og grund betyder, at Google bedømmer og vurderer dit og dine konkurrenters websites ud fra mobilversionen.
Og Google har høje forventninger.
Den nye opdatering vil derfor betyde, at langt de fleste er nødt til at investere lidt ekstra i deres website – og specielt load-hastigheden på mobilversionen – hvis man altså ikke vil overhales af konkurrenterne.

Hvad kan du gøre?
Først og fremmest skal websitets Core Web Vitals testes og analyseres, hvilket typisk udmunder i konkrete optimeringspunkter og anbefalinger, som bør implementeres hurtigst muligt.
Jeg plejer at bruge disse testtool til at teste forskellige sider (forside, kategori, produkt, blog/artikel):
Tøv ikke med at række ud, hvis du har spørgsmål. :)

