Designsystemer: Et fælles sprog for dit digitale team
Er der konsistens i din organisations digitale brugerflader? Og kan du give kunderne en ensartet oplevelse af dit brand, hvad enten de besøger dit website eller din app, eller de ser dine SoMe-opslag, dit e-mailnyhedsbrev eller din kampagneside?
Dette blogindlæg er til alle jer, der har en aktie i organisationens digitale tilstedeværelse. Det er til marketingfolk, UX’ere, designere, projektledere samt frontend- og backend-udviklere.
For mit spørgsmål til jer er: Har I en fælles forståelse af jeres organisations brand? Og hvordan med samarbejdet – taler I samme sprog?

Den digitale designkompleksitet kalder på struktur
Ærligt talt kan det være helt angstprovokerende: Kompleksiteten i det digitale univers er enorm.
Tænk på alle de fagligheder og ansvarsområder, der er involveret i at skabe en god digital brugeroplevelse. Samtidig stiger mængden af og diversiteten i de digitale brugerflader. Måske netop derfor bliver designsystemer stadig mere populære.
Et designsystem kan nemlig skære igennem kompleksiteten og fungere som pejlemærke for din digitale tilstedeværelse. Systemet bliver dét referencepunkt – det samarbejdsværktøj og den ”Single Source of Truth” – som alle involverede kan orientere sig efter, når det gælder virksomhedens digitale ansigt.
Hvad er et designsystem?
Sådan helt konkret, hvad er et designsystem så egentlig? Faktisk kan et designsystem være mange ting, men først og fremmest handler det om fire elementer:
- At introducere konsistens i jeres brand på tværs af platforme
- At genbruge elementer, moduler og kodestykker
- At skabe en fælles forståelse for brandet og arbejdsprocesserne
- At arbejde effektivt med jeres design.
Et designsystem er altså en systematisk tilgang til at udvikle digitale produkter. Systemet samler retningslinjer, kode, dokumentation, eksempler – ja, kort sagt alt det et team skal bruge for at fungere optimalt.
Designsystemet vil fungere som en slags udvidet designmanual, der ikke bare fortæller, hvordan dit brand skal se ud, men også indeholder de faktiske elementer, som du og dine kolleger skal bruge, når I bygger digitale produkter.
Prøv at tjekke http://styleguides.io/ hvor du kan finde en hulens masse eksempler på designsystemer. Jeg anbefaler selv, at du tjekker Google Material Design og IBM Carbon Design System, som jeg synes er ret fede.
Vælg et designsystem, der passer til dine behov
Hvilket designsystem du vælger, afhænger af din organisations behov og ønsker. På Styleguides.io kan du finde mange forskellige designsystemer bygget i forskellige tools, men for at skære kagen lidt til for dig, så vil jeg anbefale, at du starter med et af disse:
- PatternLab
- Storybook - her er der klart størst aktivitet.
Når du har valgt et system, så pas på med at starte alt for ambitiøst. Begynd i det små, og lad det udvikle sig organisk. Fokusér især på de områder, hvor designsystemet giver værdi i organisationen.

Niveau 1: Som værktøj i det digitale team
På indgangsniveauet fungerer designsystemet som værktøj i det digitale team. Det giver gennemsigtighed i design- og udviklingsprocesser og understøtter forventningsafstemningen. Det er i virkeligheden ikke meget anderledes end den klassiske designmanual, du har liggende i skuffen, men den bliver mere synlig i organisationen og digital.
Niveau 2: Katalysator for den digitale udvikling
På næste niveau fungerer designsystemet som katalysator for jeres digitale arbejde. Det understøtter organisationens brand og tone of voice, og nu kan du for alvor genbruge kode og design ligesom du får mulighed for prototyping og splittest.
Niveau 3: En integreret del af hele organisationen
Nu er designsystemet en integreret del af organisationen. Det er omdrejningspunktet for det digitale og sikrer en ensartet brugeroplevelse på tværs af alle kanaler og løfter jeres brandværdi.
Designsystemet er integreret direkte med dit website, dine apps og dit automation-system, så du fra centralt hold kan styre designet af de mange digitale elementer, der er brug for på de forskellige platforme.
Designsystemet kommer til at nedbryde siloerne mellem de mange folk og fagligheder, fordi designbeslutningerne har direkte effekt i det digitale univers uden først at skulle tolkes af en ekspert.
Samtidig kan du bruge designsystemet til en tidlig opsporing af bugs og uhensigtsmæssigheder i dit digitale univers.

Kom godt i gang med dit digitale design
Hvordan kommer man så i gang med at bruge et designsystem? Lad os tage et scenarie og løbe det igennem.
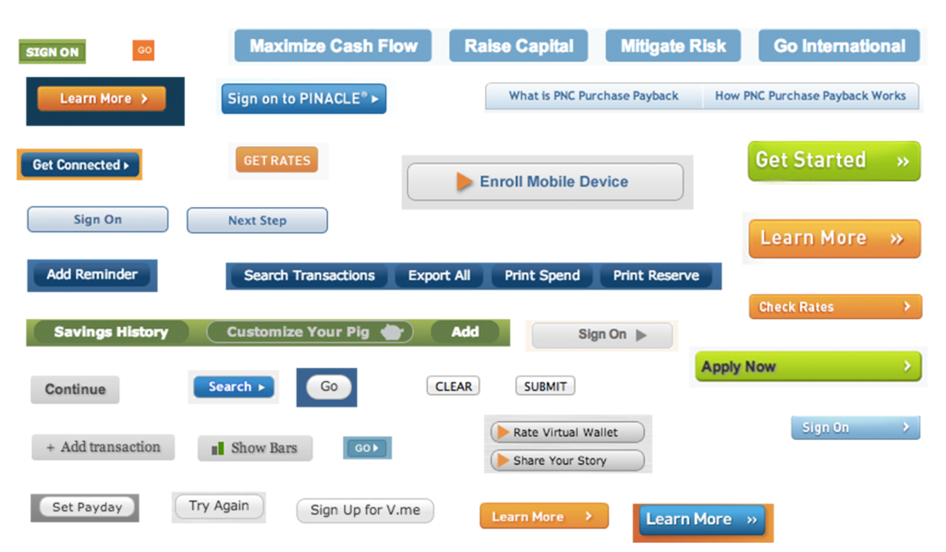
Du har besluttet dig for at forbedre et eksisterende site. Første skridt er at få overblik over, hvad der egentlig ligger på sitet. Det gør man ved at lave et Interface Inventory, som det beskrives af Brad Frost her. Dvs. du skal tage screenshots af alle elementer og moduler på dit website.
Trin 1: Få overblikket – selvom det er kedeligt
For at være ærlig, så er det en lidt kedelig, men nødvendig opgave. Du skal tage screenshots af alle knapper, overskrifter, tekstfelter, billedtyper og moduler, så du efterfølgende kan gruppere dem.
Øvelsen giver det overblik, der er nødvendigt for, at man kan begynde at skære fra. Måske opdager du, at der er alt for mange forskellige knapper; knapperne skal ensartes. Knapperne er dog næppe det eneste. Hjemmesider har det generelt med at blive en samling knopskud af “dagens gode designidéer”, hvis du har opbygget din hjemmeside løbende, som det jo ofte er tilfældet.
Hele formålet med øvelsen er naturligvis at ensrette de mange komponenter, så brugerne kun skal forholde sig til én måde at gøre tingene på. Og tro mig – ensartetheden vil resultere i langt større brugervenlighed, hvilket i sidste ende vil kunne ses på din bundlinje: Du sparer penge og tid ved at simplificere, og dertil kommer, at kunderne er mere tilbøjelige til at bruge penge i din butik, når de rent faktisk kan finde rundt i butikken.
Trin 2: Find et fornuftigt niveau
Med komponenterne på plads er det tid til at vælge, om du skal have et værktøj for dit digitale team, en katalysator for dit digitale arbejde eller en integreret del af hele organisationen. Det er tid til at vælge, hvad visionen og ambitionen med dit designsystem er. Hvad skal du have ud af arbejdet?
Hvis du blot har én enkelt, simpel hjemmeside, giver det nok ikke så meget mening at rulle hele artilleriet ud. Måske er det nok at koble designsystemet på som et led i webudviklingen? Her handler det om at tænke lavpraktisk og værdifokuseret.
Hvis du derimod har både app, flere hjemmesider og en hulens masse andet digitalt lir, så kan det pludselig give rigtig god mening at finde brobyggermentaliteten frem og arbejde koncentreret med integrationer til dine digitale platforme.
Det er helt op til dig, hvor omfattende du vil konstruere dit designsystem og dine digitale integrationer, men herfra vil et afsluttende, godt råd være, at du i det mindste får trykket på startknappen.
Tag det første skridt og allier dig med en god kollega og en stor kop kaffe. Få så taget de screenshots, så du kan få skabt dit digitale designoverblik.
Det var alt fra mig i denne omgang. Ræk ud, hvis du har spørgsmål eller overvejelser – jeg hjælper gerne.

